KIT724_AR_ASSIGNMENT3
A downloadable game
Assignment 3
Development of Interface Application
Augmented Reality Report
- Introduction
- Screen recording capture of the application



Elevator Pitch
This application is called “Different Sightseeing”, it is an augmented reality application. In this application, user can use virtual button and UI button to make interactions, which can see different sightseeing from different angle and different size. The purpose of this application is to allow people to better see the entire construction of the attraction and understand the entire building better. Because humans are small, in many places it is not possible to see the complete building, and although there will be an introduction in the visitor center, it is still no better than an 3D model.
- Description of the application
This application is made by augmented reality technology and 3D technology.
Among the three themes provided in the assignment, I chose the sightseeing scenario and created an AR software that can view four sightseeing. Nowadays, many people have smart phone or computers, and it is very convenient for them to have this software to be able to see the 3D model of sightseeing directly when scanning a specific image. Although these materials are also available in many tourist centers, they can be crowded if there are many people and some people may have to wait to see them. When having this software, people can directly use their smart devices for viewing, which is very convenient. At the same time, using AR software can also do some things that cannot be done in the visitor center, such as rotating 3D models and zooming in and out of 3D models that have been implemented in this software, all of which can be easily implemented in the software. The software can also do pre-trip planning for the user, so the user can learn some sightseeing information in advance at home before making plans.
- Interaction design
In this application, I have developed functions to change different model, rotate the model, and change the size of the model. All the functions that have been developed are needed because without these functions, then the user would only see a 3D model, which would be very uninteresting. These features are very important in an AR application about sightseeing.
All of these features can assist users to get a better understanding of sightseeing information, and are very convenient, and can be done anytime, anywhere.
- Implemented function
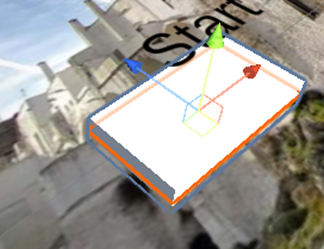
Step 1: Open application and scan target image.

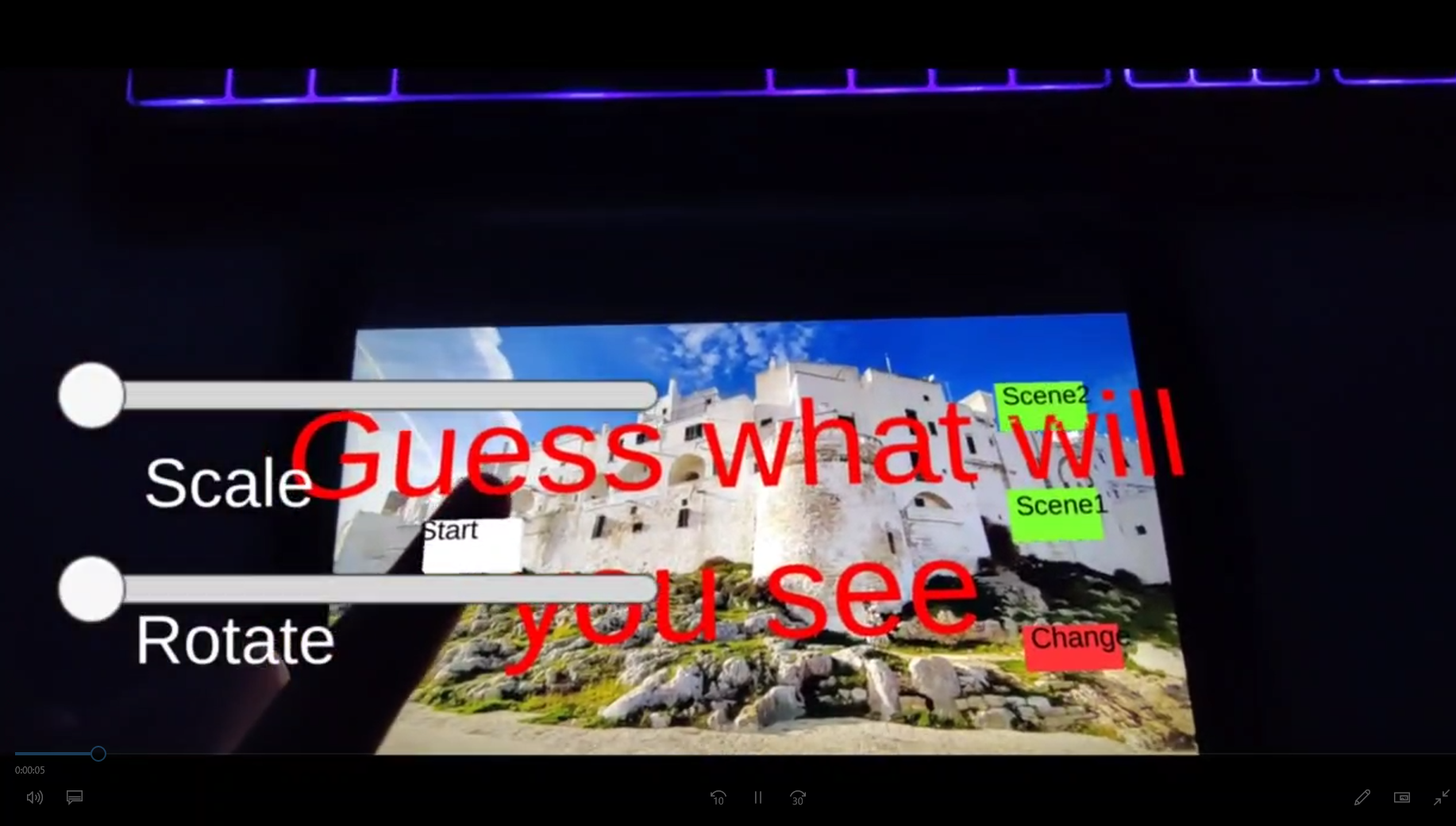
Interaction 1: Press Virtual Button “Start”

After press virtual button “Start”, a red sentence “Guess What You Will See” will show up.
As an introductory sentence to provoke the user's interest in the application.
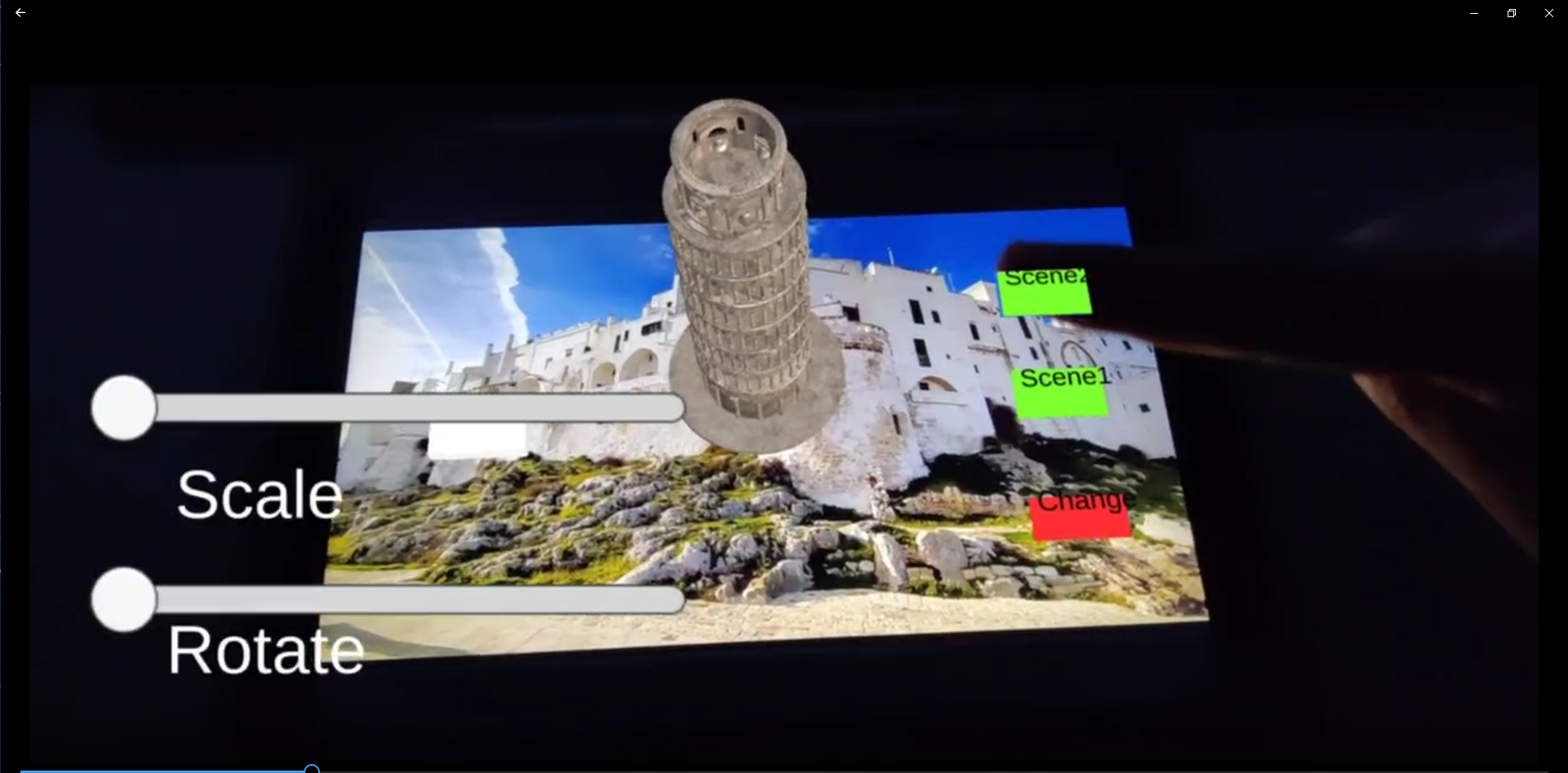
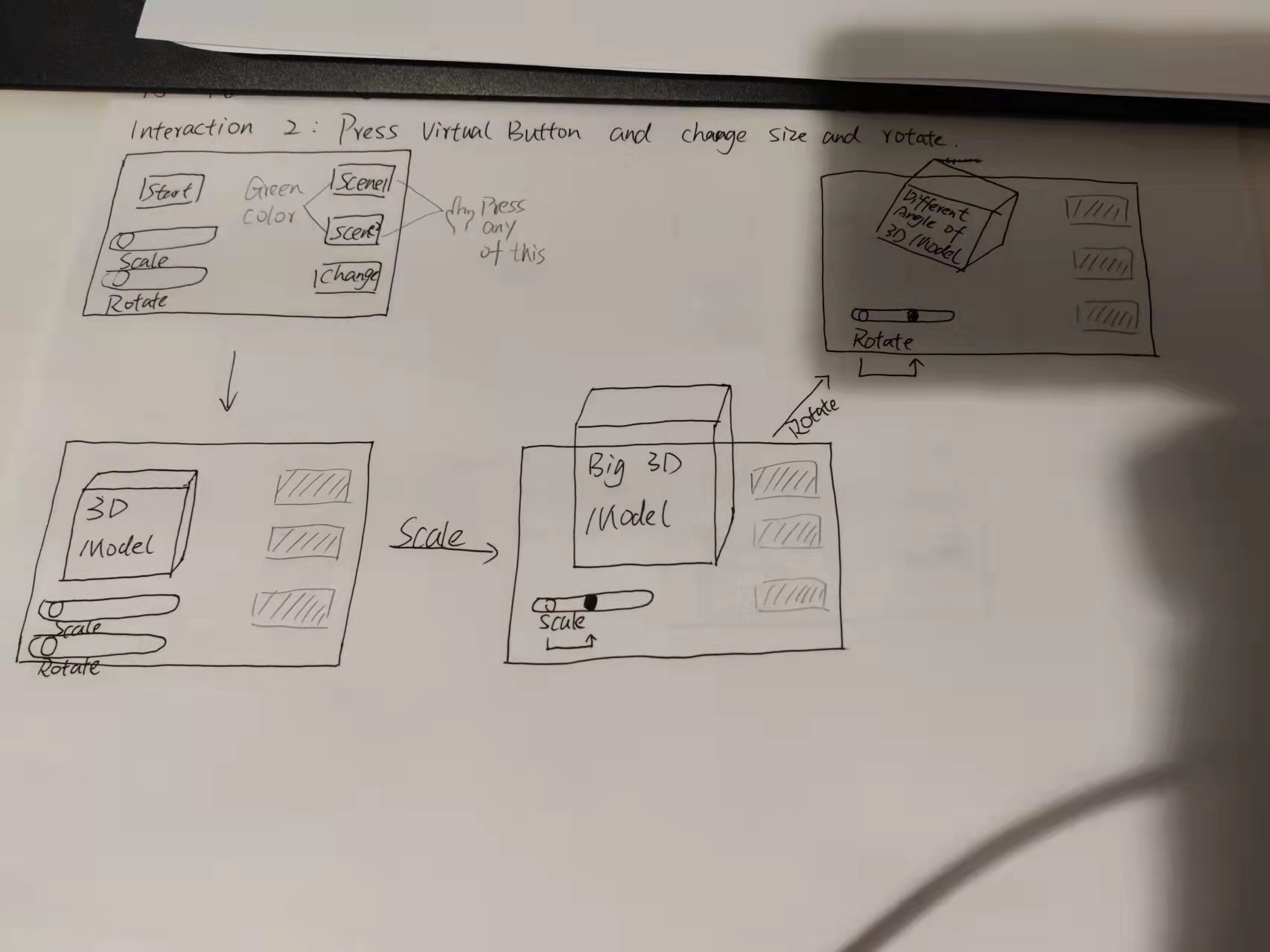
Interaction 2: Press Virtual Button “Scene 1” / “Scene2” and scale, rotate function

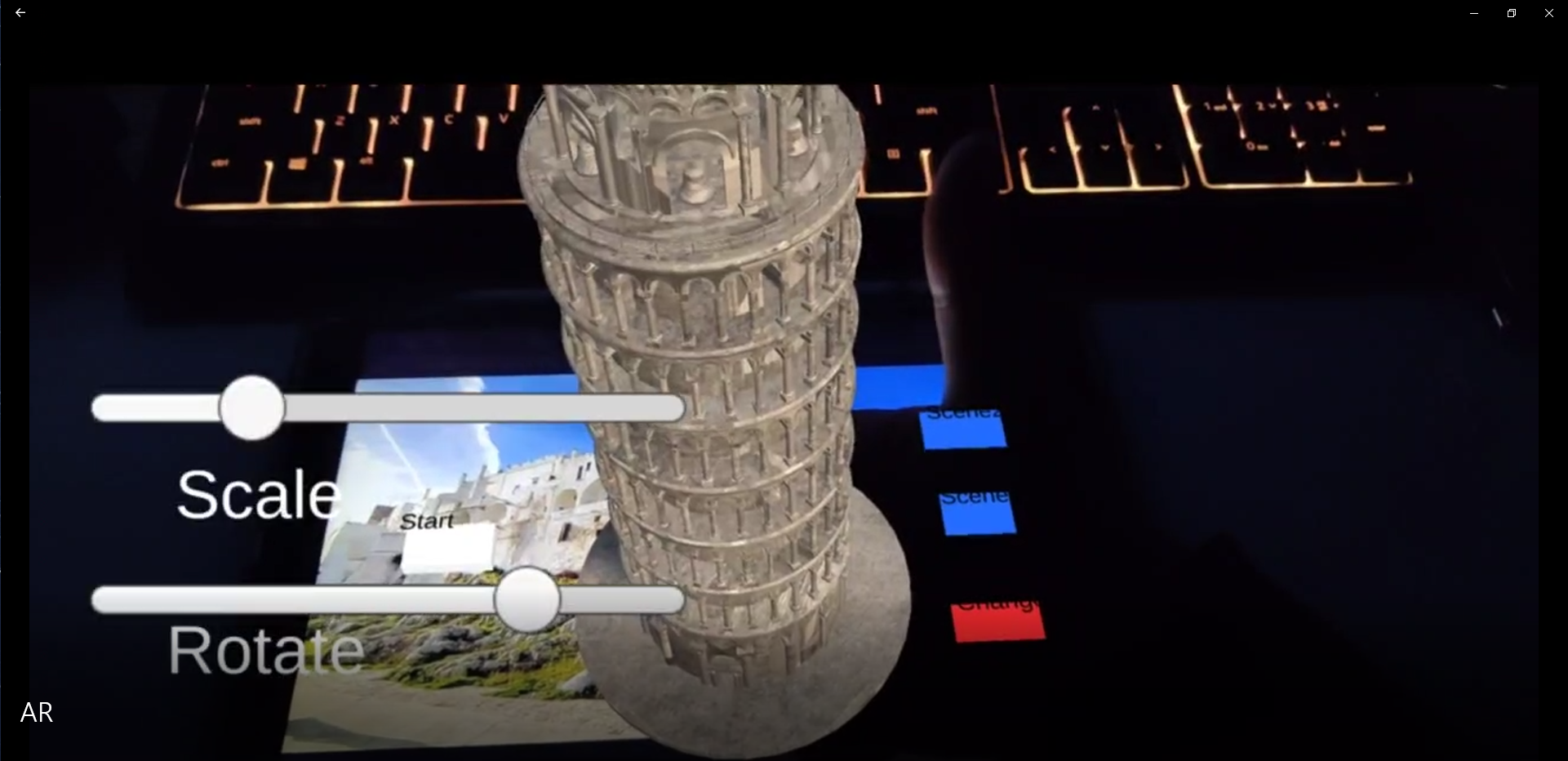
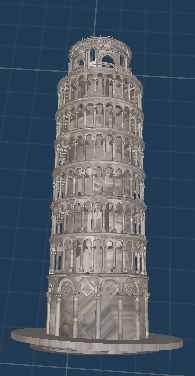
This is the main function, in order to provide users with a better understanding of the various sightseeing. When the user clicks on the virtual buttons of the scenes, each button corresponds to a different virtual scene, the Leaning Tower of Pisa will appear when clicking on Scene 1, and the Egyptian Pyramids will appear when clicking on Scene 2. After the architectural model is visible, you can slide the UI buttons on the phone screen; when you slide the Scale button, you can change the size of the model; when you slide the Rotate button, you can rotate the model.
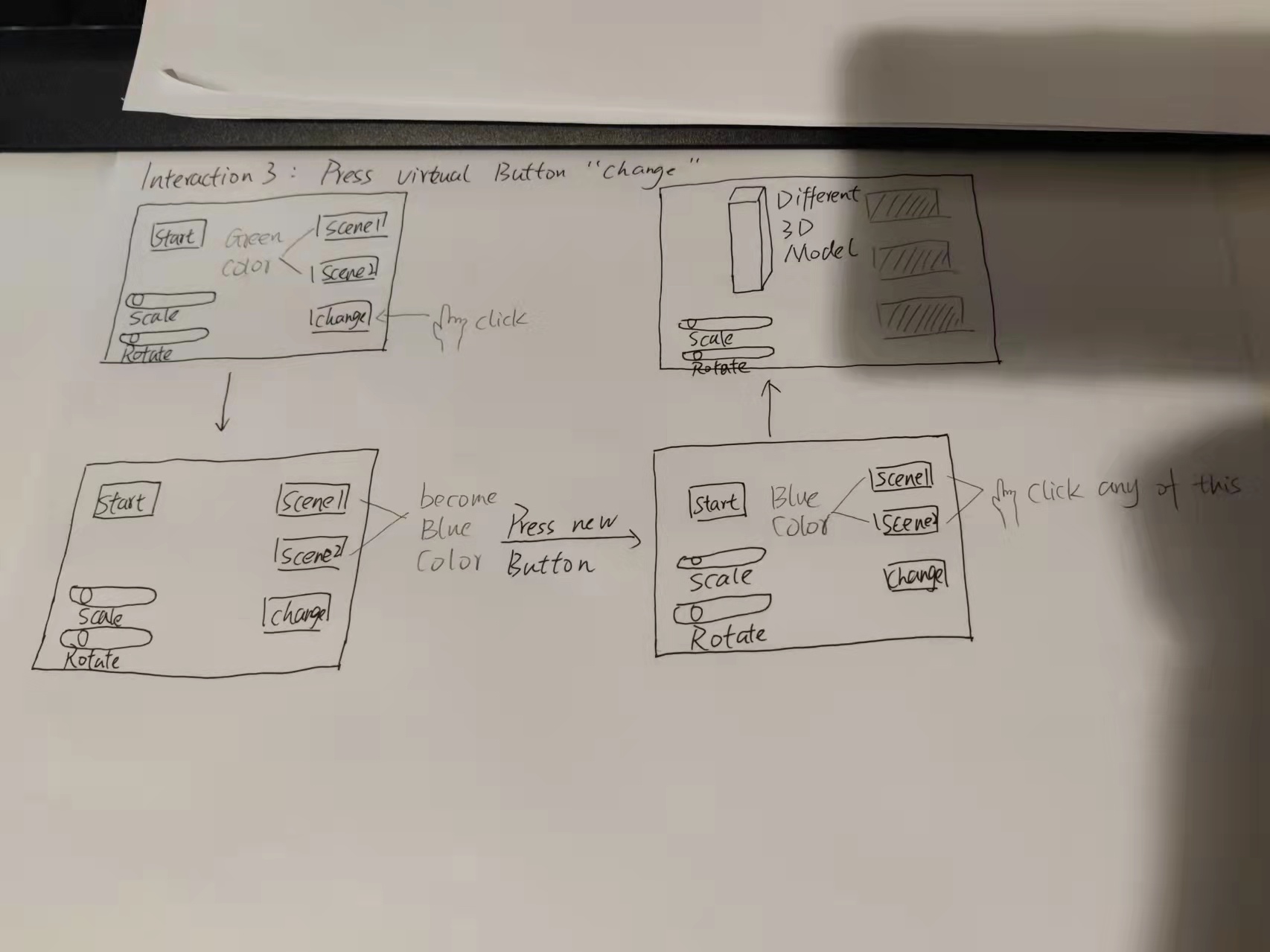
Interaction 3: Press Virtual Button “Change”

When the user clicks on this virtual button, the original green color of Scene will turn to blue. When the user clicks on this virtual button, the Scene will turn blue. Then when the user clicks on the Scene button, a different building model will appear, which means that two Scene buttons contain four scenes.
- Not Implemented function
There are a lot of unfinished functions in this software.
Function 1: Add a UI button called Explore Inside, when the user clicks this button, the view can be switched to the inside of the model, and then the user can move the orientation by touching the screen, so as to get a more comprehensive understanding of the sightseeing.
Function 2: When the user clicks on the Scene button, the text introduction corresponding to the sightseeing will appear automatically, and there is a voice introduction function, which allows the user to listen to the introduction while exploring the interior of the landscape.
- Technical Development
This application use argument reality technology.
The virtual buttons correspond to functions such as displaying 3D models, displaying Text, and switching the contents of the scene buttons.
The UI buttons correspond to the functions of rotate, zoom in and zoom out.
All interactions can be engaged by tapping the virtual button or by tapping the UI button on the phone screen. The user clicks on the corresponding button and the corresponding function appears. For example, when the user clicks on the Scene button, the corresponding 3D model appears on the screen.
- Description of 3d Models
Cube: As a button

Plane: As a button

Pyramid: 3D Model

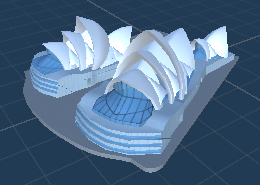
Sydney Opera House: 3D Model

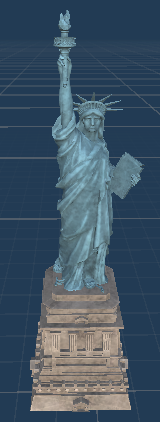
The State of Liberty: 3D Model

Learning Tower of Bisa: 3D Model

- Reference
Target Image:
Scale and Rotate:
https://www.youtube.com/watch?v=43XRkmAmscM
Switch Scene:
https://www.youtube.com/watch?v=4EcrDnbaGgE
https://forum.unity.com/threads/ivirtualbuttoneventhandler-could-not-be-found.914441/
https://blog.csdn.net/weixin_52800300/article/details/117691871
Show Text - From Tutorial: https://mylo.utas.edu.au/d2l/le/content/526208/viewContent/4596076/View
3D Model:
https://assetstore.unity.com/packages/3d/environments/world-famous-buildings-176820
Download
Development log
- Devlog of ARSep 17, 2022
Leave a comment
Log in with itch.io to leave a comment.